The post Using Sticky Ads Effectively- Here’s What You Should Know first appeared on Publir.
]]>With sticky pads, you can place and emphasize ads both inside and outside your site layout, creating anchor ads that are always displayed on the web browser. The ‘Sticky Ads’ add-ons don’t scroll up and down. Choose between positions, shapes, and styles with multiple customizable parameters.
Types of Sticky Ads

Generally speaking, sticky ads can be broadly put into 4 categories.
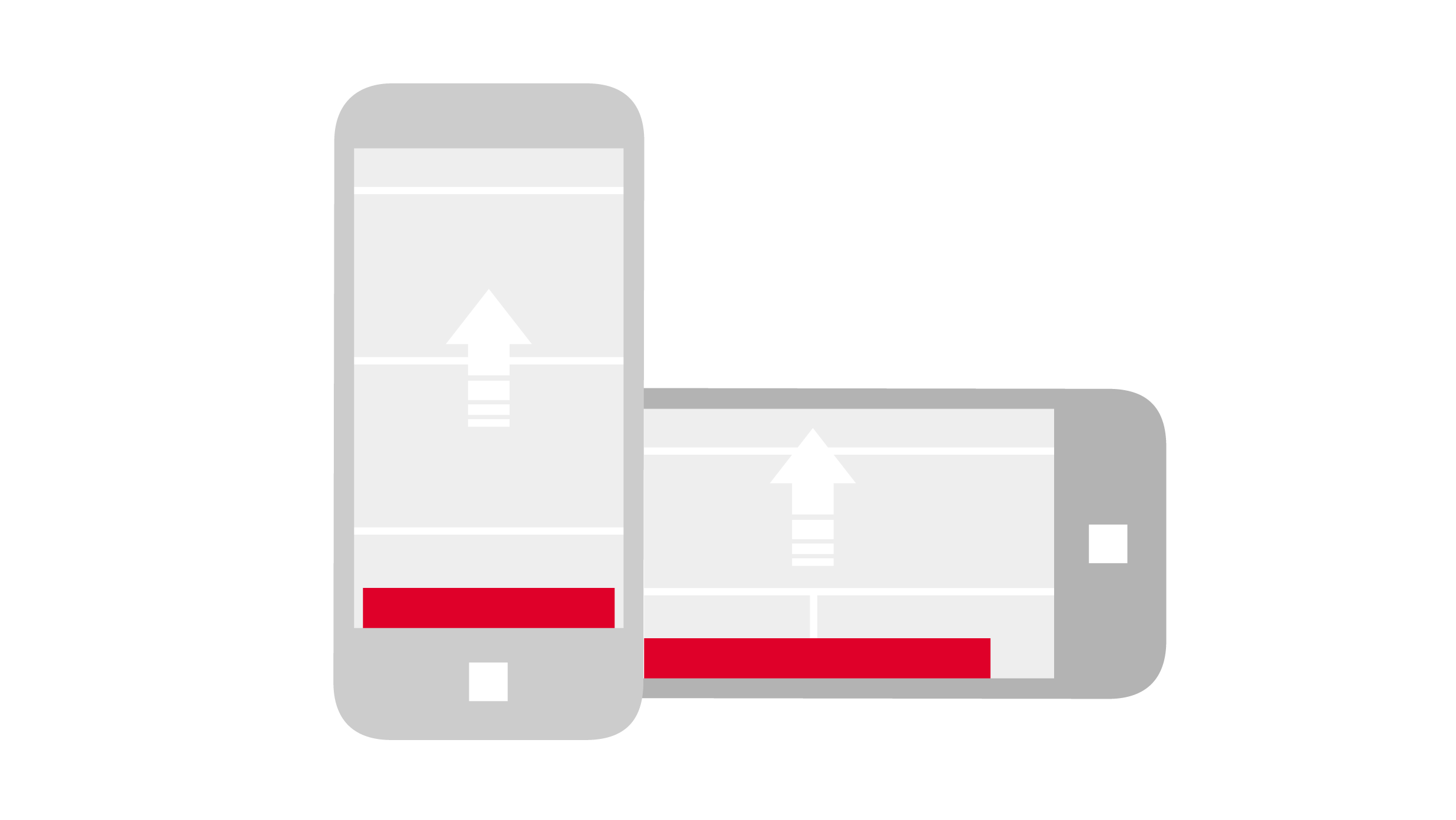
- Vertical Banner Sticky Ads – Portrait-sized ads that are on a web page’s sides, either on the right or the left side.
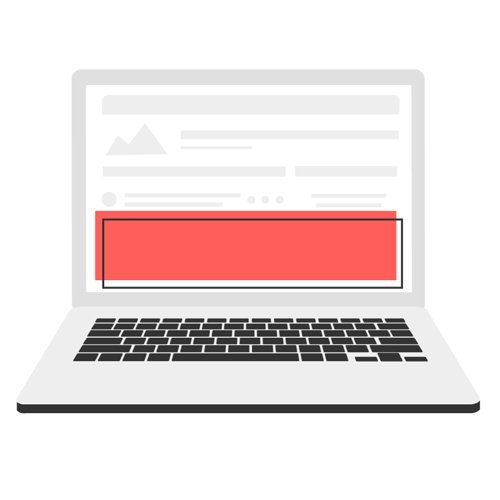
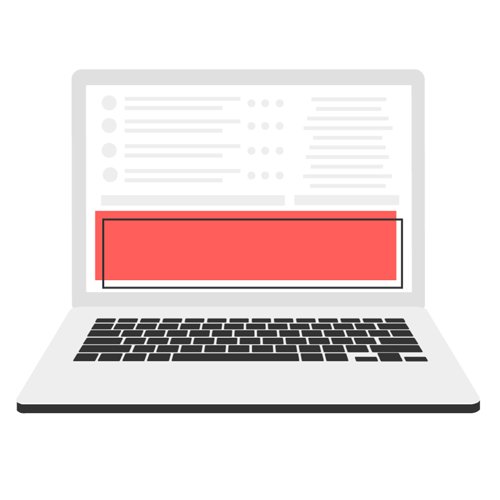
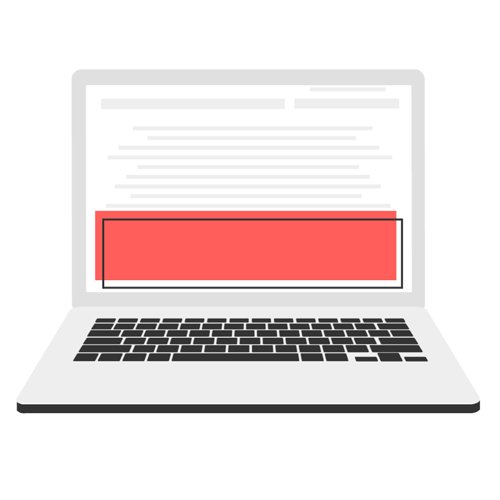
- Horizontal Sticky Ads – Landscape-sized ads that are stuck to the top of the webpage.
- Bottom Horizontal Sticky Ads – Similar to horizontal sticky ads, only placed differently, at the bottom of a webpage.
- Sidebar Sticky Ads – A lot of websites show sticky ads together with sidebar content, earning the name sidebar sticky ads
Why Should You Bother About Sticky Ads

When implemented correctly, sticky ads can be quite effective, without being intrusive. They too have their pros and cons, and these are listed below so both publishers and advertisers can take a call about sticky ads.
Pros
- Increased viewability while being less obtrusive because they’re subtle and don’t interfere with a website’s organic content.
- Adherence to IAB and MRC guidelines, that allow 50% of display ad creatives to be in view for a second.
- Higher CPM and increased ad revenue.
- Google Ad Exchange and header bidding can target sticky ads, good for increased auction pressure.
- There are deep customization options available so they can be viewed well across devices.
Cons
- Some ad networks ban sticky ads, for example, Facebook disallows them, while Google’s AdSense doesn’t permit them unless their anchor ad unit is used. Break these rules and risk your account being blacklisted.
- They need a great deal of technical expertise because customization requires hard work.
Should You Implement Sticky Ads
The statistics stand in favor of sticky ads. They’re better performing than standard display ads. Nowadays the online population is getting saturated with ads, so getting useful clicks to drive sales is quite difficult. People online are indifferent to relentless marketing efforts, so in such times, well-implemented sticky ads which refuse to move when scrolled past yet are non-interfering, are the need of the hour.
Using Google AdExchange to Run Sticky Ads
Running a sticky ad isn’t dissimilar to running other display ads. First, check with your ad network, exchange or SSP, because some don’t allow running anchor ads along with theirs. Declare sticky ads to the ad exchange you work with. For those using Google’s AdExchange, here’s how you confirm a sticky ad’s existence.
Sign into Google Ad Manager –
- From Inventory go to Ad Exchange Rules, then further to Publisher Declarations.
- Click on the ‘Display’ syndication type, post which you click on the New Display Publisher Declaration.
- Enter a new name for your declaration, selecting particular inventories to include or exclude for targeting.
- Under the ‘Sticky Ads’ option, choose the ad inventory which will provide vertical or horizontal sticky ads on the site, and then click on save.
When it comes to including and excluding ads, here are some high-performing sizes that generally do well.
- 728×90: Also called leaderboards, these make for good horizontal sticky ads, having been proven to perform well.
- 300×250: Known as medium rectangle ads, these pair well with sidebar content, making for good sidebar sticky ads.
- 300×600: Popularly known as the ‘half-page ad’, it is a good, impactful size, easy to make as a vertical sticky ad. Along with 160X600, it makes for a good ad size for increasing CPM.
Refreshing Sticky Ads – How Do You Do It
Ad refreshing is beneficial to both advertisers and publishers if performed accurately. Ad refreshing for sticky ads works on different principles. An advanced trigger, relying on ad viewability, scroll movements, user activity, etc, is better than using standard triggers.
What Are Some Best Practices That You Can Implement

- Take UX into account. Readers don’t care whether a sticky element is an ad or a video player. Any pop-up is immediately closed because it is disruptive and disturbing to the site experience. Read our blog on how to strike the right balance between ads and user experience, to get an idea of this.
- Keep your website’s sticky header small, and to the top of the screen. While sticky headers are helpful for a good mobile experience, they drive up close rates because they shrink the sticky visual’s area. 50 pixels tall is a good sticky header size, ensure this disappears when you scroll down or up, so it doesn’t interfere with readers.
- Minimal text should be your principal here. However, this minimal text should be of high importance. Any lines used in the banner must be indispensable. A sticky ad is no place to get verbose because too much text can distract viewers. You just want enough to give them the information they need without interrupting their browsing experience.
- Ensure your sticky ads are aesthetically pleasing and non-distractive. Don’t use colors that are too bright and distracting. Or, a video that could hamper the browsing experience. Sticky ads are to be non-obtrusive, small, and effective, not attention-grabbing. Ad size isn’t just relevant for sticky ads, it’s sacrosanct across other kinds of ads as well. For instance, our blog on banner ad design can give you an idea of what ideal design dimensions for online ads could be.
- Ensure they’re spread through the website and don’t populate a page with too many sticky ads. Too many little squares and rectangles bouncing around the page can be quite annoying. Stick to a maximum of 2 ads that run on a single page.
- Have a CTA. Like any ad, a sticky ad should either direct people to your website, landing page, or social media handles, or harvest their email ID, or make some purchase, basically, carry out some online transaction, monetary or non-monetary. There has to be some CTA that a person could click on.
Wrapping Up
In conclusion, sticky ads are an effective way to grab user attention and direct it towards something you want. The trick lies in balancing the fine line between being interesting and interruptive. Ultimately, you want users to have a smooth browsing experience. Once they’re annoyed with a site, it will take a lot of convincing before they visit that website again.
Ads are a great way to engage an audience, offering them discounts or getting them to sign up for something. However, today’s digital landscape has seen ads relegated to being treated as mostly spam, when in fact, they are key elements that drive purchase decisions. Make your sticky ads effective and place them smartly to get the most out of them. Read our blog on calculating return on ad spends, to get an idea of how to judge whether you’re spending too much or too little, on advertising online.
The post Using Sticky Ads Effectively- Here’s What You Should Know first appeared on Publir.
]]>